객체의 프로퍼티는 마침표(.)와 대괄호 []로 접근이 가능하다.
프로퍼티의 키가 식별자 네이밍 규칙을 따를 경우에만 마침표(.)접근이 가능하다.

예를 들어 다음과 같은 person 객체가 정의되어 있다.
var person = {
firstName: 'JunSung',
'last-name': 'Choi',
1: 10
};person 객체의 각각의 프로퍼티에 접근할 수 있는 방법은 다음과 같다.
var person = {
firstName: 'JunSung',
'last-name': 'Choi',
1: 10
};
console.log(person.firstName) // JunSung
console.log(person['firstName']) // JunSung
console.log(person['last-name']); // Choi
console.log(person[1]); //10
console.log(person['1']); //10last-name은 특수문자 (-)가 있기에 마침표 접근자는 사용 불가하다.
대괄호[] 접근법을 사용할 때 프로퍼티 키가 숫자인 경우에만 따옴표로 묶어주지 않아도 접근이 가능하다.
이외에는 따옴표로 묶어줘야하며, 따옴표가 없을 경우 식별자로 인식한다.
심화학습)
var person = {
firstName: 'JunSung',
'last-name': 'Choi',
1: 10
};
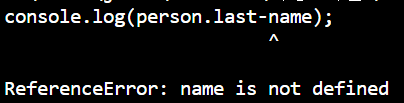
console.log(person.last-name);키값에 특수문자가 있는데 마침표(.)접근자를 사용하면 다음과 같은 결과가 나온다.
Nodejs 환경 : name is not defined

브라우저 환경 :NaN

즉, 자바스크립트는 특수문자(-)를 빼기로 인식한다.
Nodejs 환경에서는 person.last(실제값 : undefined) - name(실제값 : not defined)으로 인식하여 not defined에러가 발생한다.
브라우저 환경에서는 식별자 name에 대해 오버라이딩을 하지않는이상 기본적으로 window.name(창 이름)을 가르킨다.
따라서 person.last(실제값 : undefined) - name(실제값 : '')으로 NaN이 출력된다.

'자바스크립트 Deep Dive' 카테고리의 다른 글
| [Javascript] 원시 타입 vs 객체 타입 메모리 사용법 비교 (0) | 2023.02.12 |
|---|---|
| [Javascript] 객체 프로퍼티 (key, value) 동적으로 생성 및 조회하기 (0) | 2023.02.09 |
| [Javascript] null 병합 연산자(??) (0) | 2023.02.09 |
| [Javascript] 옵셔널 체이닝(?.) 연산자 (0) | 2023.02.09 |
| [linux] 리눅스 ^M 문자 sub Directory까지 (resursive) 삭제 (0) | 2023.02.06 |



