중첩된 for문에서 for문 바깥으로 나와버리고 싶을때가 있다.
break;가 쉽게 떠올리지만
break문은 한단계만 탈출이 가능하다.
for (var i = 0; i < 3; i++) {
for (var j = 0; j < 3; j++) {
if (i == 1) break;
console.log(`inner [${i}, ${j}]`);
}
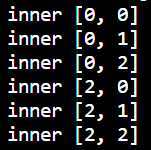
}결과값 :

내가 원하는 동작이 i==1이 되면 for문을 아예 나와버리고 싶을 때
레이블을 이용하면 쉽게 탈출이 가능하다.
(물론 위 조건의 경우 for문의 바깥 스코프에서 break;하면 되겠지만 조건이 까다롭다고 상상해보자)
outer: for (var i = 0; i < 3; i++) {
for (var j = 0; j < 3; j++) {
if (i == 1) break outer;
console.log(`inner [${i}, ${j}]`);
}
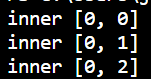
}
for문에 outer라는 레이블을 달아두고
break outer;문을 사용하면 여러번 중첩된 for문 스코프도 한번에 탈출이 가능하다.
알고있다면 간간히 유용하게 쓰일 문법이니 알고있으면 좋다.
'자바스크립트 Deep Dive' 카테고리의 다른 글
| [Javascript] 옵셔널 체이닝(?.) 연산자 (0) | 2023.02.09 |
|---|---|
| [linux] 리눅스 ^M 문자 sub Directory까지 (resursive) 삭제 (0) | 2023.02.06 |
| [Javascript] 삼항 조건 연산자 vs if else 문 (0) | 2023.02.05 |
| [Javascript] 컴퓨터는 어떻게 메모리를 참조할까 (0) | 2023.02.05 |
| [JavaScript] 템플릿 리터럴 vs 일반 문자열 (0) | 2023.02.04 |



