코딩을 할때 변수나 함수 선언시 데이터 타입이 정해진다.
Javascript를 예로 들어보겠다.
var score = 100;숫자 타입의 식별자(score)가 선언 및 초기화되었다.
그렇다면 컴퓨터 내부에서는 어떤일이 일어날까?
1. (변수 선언 호이스팅) 메모리를 확보한다.
1-1. Javascript number 타입은 64비트 부동소수점 형식을 이용하므로 메모리에서 8바이트를 확보한다.
1-2. 확보된 8바이트를 undefine으로 초기화한다.

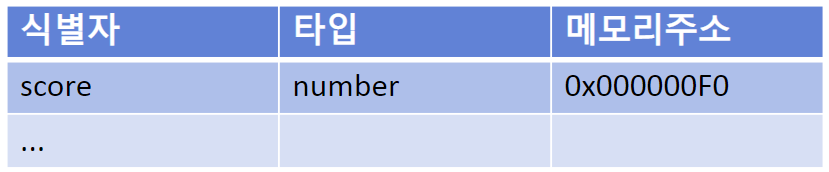
2. 심볼 테이블에 score 식별자에 대한 메모리 주소, 데이터 타입, 스코프를 저장한다.

3, score에 100을 대입하기 위해 새로운 메모리를 할당한다.

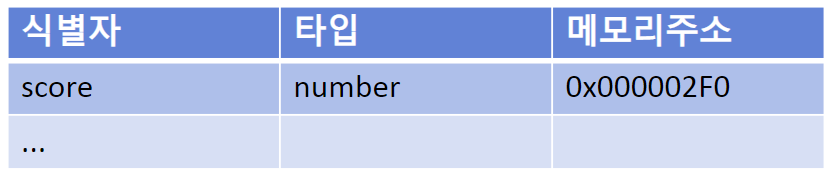
4. 심볼 테이블에 식별자 score에 대한 바뀐 메모리 주소를 입력한다.

컴퓨터가 score의 값을 참조할때 시퀀스
var score=100;
console.log(score);1. 심볼테이블에 score가 있는지 먼저 확인한다. (없으면 undifined error)
2. 타입을 확인한다.
2-1 number타입임을 확인했으므로 8Byte를 읽을 것을 결정함.
2-2 읽어들인 2진수를 어떻게 해석할 지 결정함. (문자가 아닌 숫자로 읽을 것)
3. 메모리 주소를 확인한다.
4. 메모리 주소로 접근하여 8Byte를 읽어들인다.
5. 2.에 따라 읽어들인 2진수를 해석한다.
'자바스크립트 Deep Dive' 카테고리의 다른 글
| [Javascript] 중첩 for문에서 탈출하기 - 레이블(label) 이용 (0) | 2023.02.05 |
|---|---|
| [Javascript] 삼항 조건 연산자 vs if else 문 (0) | 2023.02.05 |
| [JavaScript] 템플릿 리터럴 vs 일반 문자열 (0) | 2023.02.04 |
| [VS Code] HTML, CSS, Javascript 실시간 반영 확장 프로그램 - Live Server (0) | 2023.02.04 |
| 자바스크립트와 ECMAScript 차이점 (0) | 2023.02.04 |



