프론트엔드 개발할 때 html 파일 등을 수정할경우 직접 새로고침(F5)하여 반영사항을 체크해도 되지만
바로바로 반영이 되면 편하다.
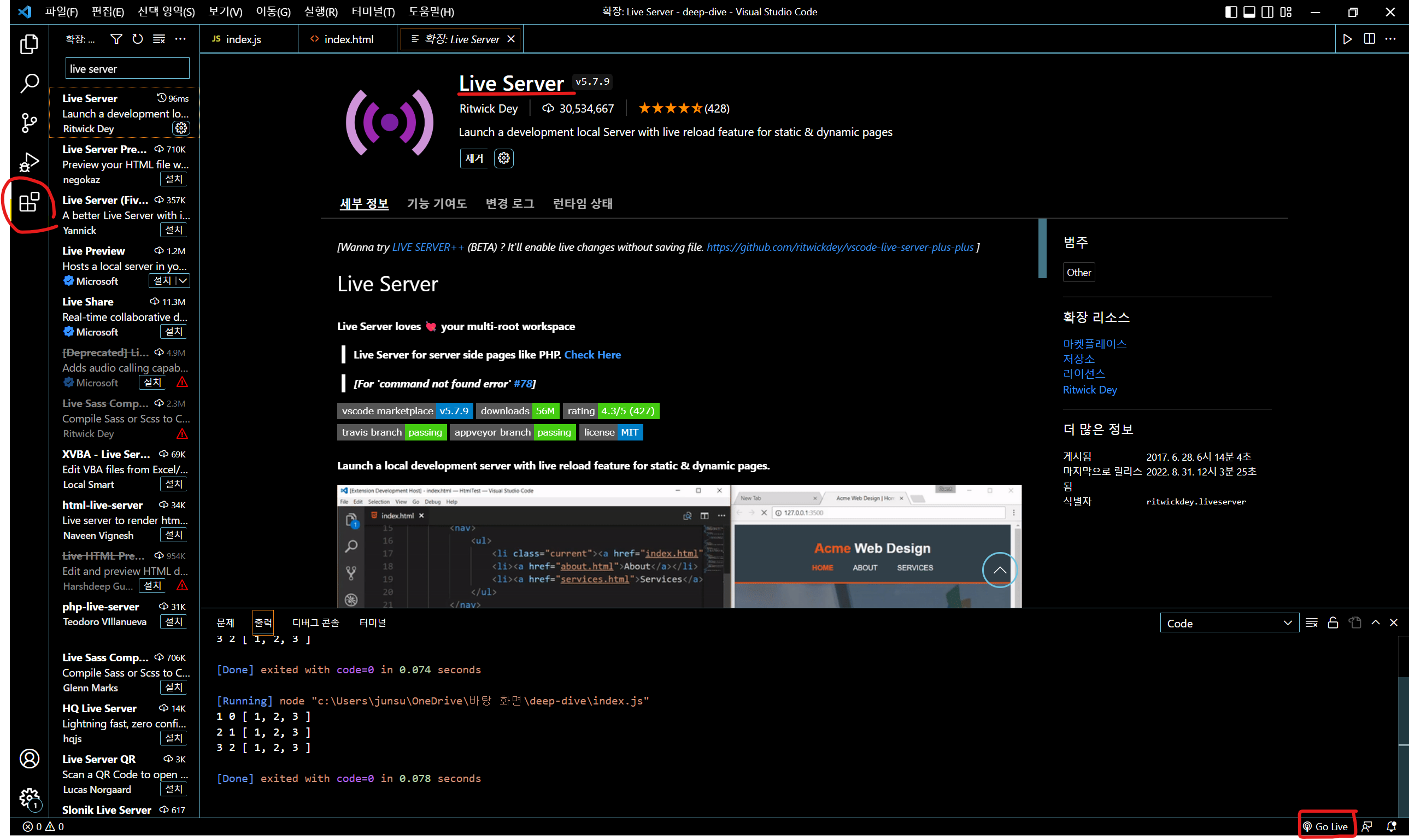
이런 기능은 VSCode의 확장프로그램인 "Live Server"를 설치하여 쉽게 사용할 수 있다.

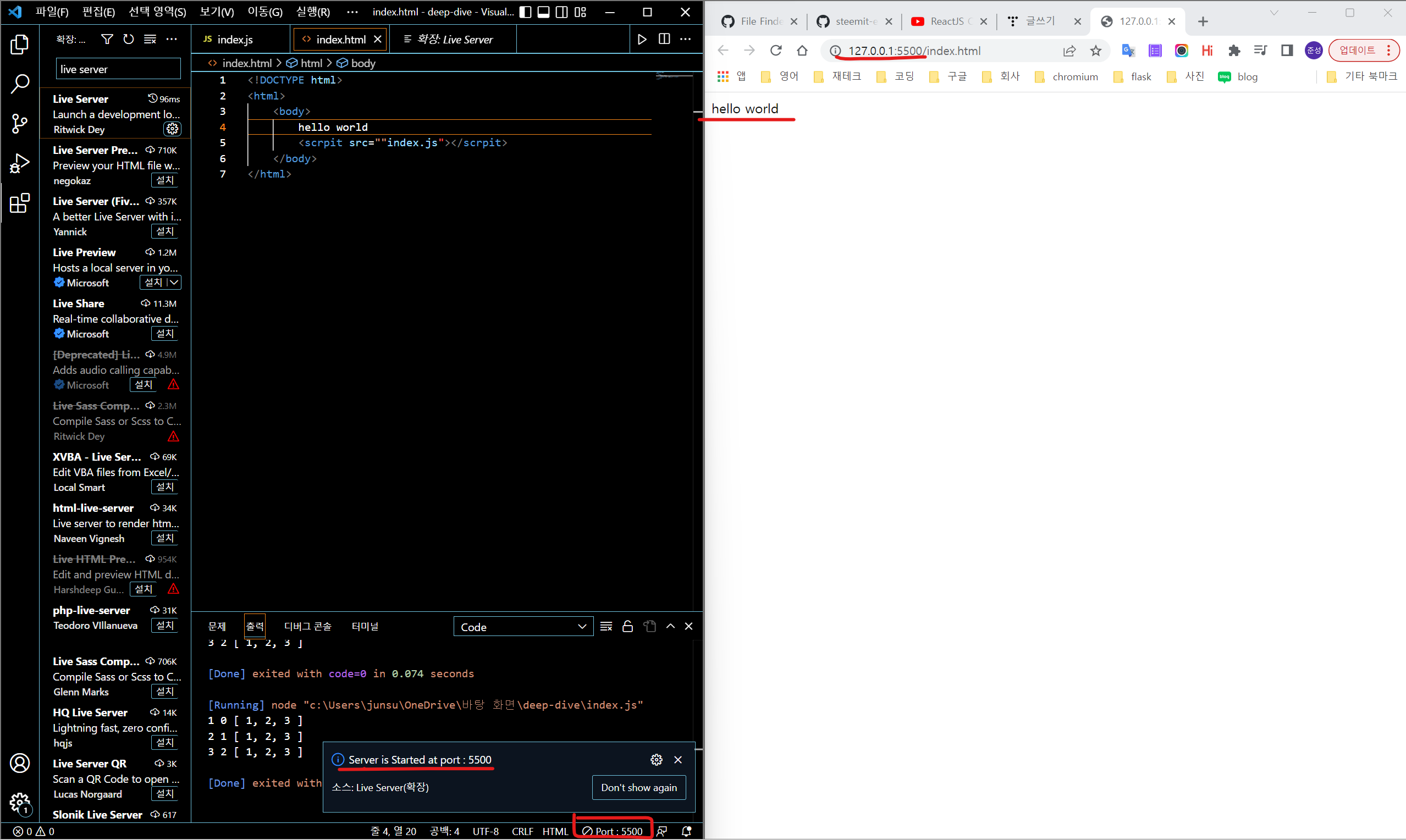
확장 프로그램 설치 후 우측 하단의 [Go Live]를 눌러주면 가상서버가 포트 5500번으로 올라가고 브라우저가 실행된다.

index.html의 내용을 수정 후 저장하면 바로바로 수정사항이 반영되는 것을 확인할 수 있다.
'자바스크립트 Deep Dive' 카테고리의 다른 글
| [Javascript] 삼항 조건 연산자 vs if else 문 (0) | 2023.02.05 |
|---|---|
| [Javascript] 컴퓨터는 어떻게 메모리를 참조할까 (0) | 2023.02.05 |
| [JavaScript] 템플릿 리터럴 vs 일반 문자열 (0) | 2023.02.04 |
| 자바스크립트와 ECMAScript 차이점 (0) | 2023.02.04 |
| 자바스크립트 역사 (0) | 2023.02.04 |



