목표 : hostname별로 탭을 그룹화하기
* 소스코드 관리를 위해 저의 개인 github로 fork 하였습니다. 코드는 다음의 주소에서 받으실 수 있습니다.
https://github.com/junsungc/chrome-extensions-samples/tree/main/tutorials/tabs-manager
커밋 : 0dfb09191a79ea22b870516e934c11eacfbdac93
수정된 파일은 두개이다.
참고로 아래 diff 파일은 가독성을 올리기 위해 필요한 부분만 편집한 (동작하지 않는) diff파일이다.
//주석처리된 부분을 집중적으로 읽으면 편하다.
1.mainpref.json
diff --git a/tutorials/tabs-manager/manifest.json b/tutorials/tabs-manager/manifest.json
index e0d4ebd..fa89da2 100644
--- a/tutorials/tabs-manager/manifest.json
+++ b/tutorials/tabs-manager/manifest.json
@@ -12,7 +12,8 @@
//모든 사이트에서 동작해야 하므로 host_permissions을 변경함.
"host_permissions": [
- "https://developer.chrome.com/*"
+ "https://*/*",
+ "http://*/*"
],
모든 https, http 스키마(scheme)에 대해서 허용하였음.
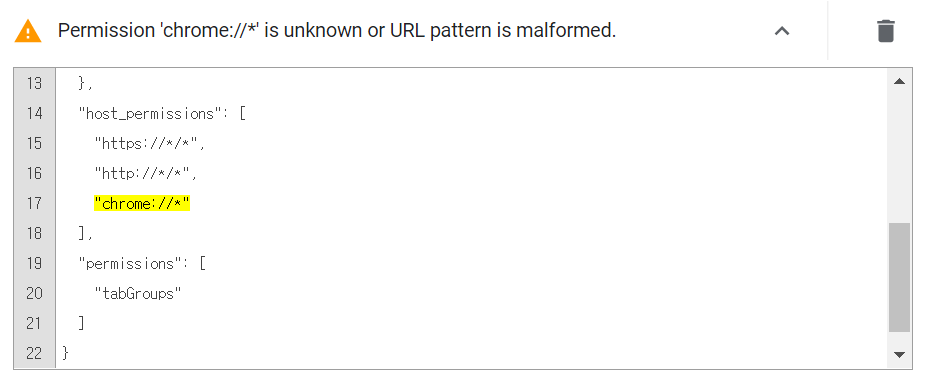
추가로 chrome, chrome-extension 스키마에 대해서도 추가하려 하였으나,
해당 스키마들에 대해서는 추가가 불가능하였다. (아래 에러내용 참조)

2. popup.js
diff --git a/tutorials/tabs-manager/popup.js b/tutorials/tabs-manager/popup.js
index fafe74c..d25d9ff 100644
--- a/tutorials/tabs-manager/popup.js
+++ b/tutorials/tabs-manager/popup.js
@@ -12,40 +12,54 @@
// 모든 탭에 접근하기 위해 chrome.tabs.query() 파라미터 수정
-const tabs = await chrome.tabs.query({
- url: [
- "https://developer.chrome.com/docs/webstore/*",
- "https://developer.chrome.com/docs/extensions/*",
- ],
-});
+const tabs = await chrome.tabs.query({});
// title보다는 탭 순서대로 정렬되는 것이 좋을것 같아서 변경함
-tabs.sort((a, b) => collator.compare(a.title, b.title));
+tabs.sort((a, b) => collator.compare(a.index, b.index));
// 사이트들 중에는 타이틀이 없는 경우가 있어 url로 변경함.
// url에 접근못하는 경우(스키마가 다를때 chrome://)를 대비하여 분기 처리
for (const tab of tabs) {
- const element = template.content.firstElementChild.cloneNode(true);
-
- const title = tab.title.split("-")[0].trim();
- const pathname = new URL(tab.url).pathname.slice("/docs".length);
+ if (tab.url) {
+ const element = template.content.firstElementChild.cloneNode(true);
+ const tabUrl = new URL(tab.url)
+ const title = tabUrl.hostname
+ const pathname = tabUrl.pathname
// hostname이 같은 tab들을 그룹화하기 위해
// reduce함수를 이용하여 key(url) : value(tab.id)를 가진 객체를 생성
+const tabObj = tabs.reduce((acc, cur, idx) => {
+ if (cur.url) {
+ const tabUrl = new URL(cur.url).hostname
+ if (acc[tabUrl]) {
+ acc[tabUrl].push(cur.id)
+ } else {
+ acc[tabUrl] = [cur.id]
+ }
+ }
+ return acc;
+}, {})
// 분류된 tabObj를 이용하여 탭 그룹화 진행
// 2개 이상의 그룹만 그룹화 되도록 함
button.addEventListener("click", async () => {
- const tabIds = tabs.map(({ id }) => id);
- const group = await chrome.tabs.group({ tabIds });
- await chrome.tabGroups.update(group, { title: "DOCS" });
+ const keys = Object.keys(tabObj)
+ keys.map(async key => {
+ if (tabObj[key].length > 1) {
+ const tabIds = tabObj[key]
+ const group = await chrome.tabs.group({ tabIds });
+ await chrome.tabGroups.update(group, { title: key });
+ }
+ })
});
다음 목표 : 모든 그룹해제 기능이 있는 버튼 추가하기
그룹화 하는 버튼만 있는게 아쉬우니 그룹해제 기능도 추가해보겠습니다.
가능하다면 튜토리얼 3에서 활용해봤던 action.badge를 이용하여
현재 상태도 나타낼 수 있도록 해보겠습니다.
'Extension 튜토리얼' 카테고리의 다른 글
| 크롬 익스텐션 튜토리얼 (7) Tabs Manager - 새 창에 지정한 URL 띄우기 (0) | 2023.01.06 |
|---|---|
| 크롬 익스텐션 튜토리얼 (6) Tabs Manager - 그룹화 해제 기능 (0) | 2022.12.31 |
| 크롬 익스텐션 튜토리얼 (4) Tabs Manager (0) | 2022.12.30 |
| 크롬 익스텐션 튜토리얼 (3) Focus Mode (0) | 2022.12.30 |
| 크롬 익스텐션 튜토리얼 (2) reading-time (0) | 2022.12.30 |



