목표 : 그룹화 해제 기능이 있는 버튼을 추가한다.
* 소스코드 : https://github.com/junsungc/chrome-extensions-samples/tree/main/tutorials/tabs-manager
커밋 : 9dced6b1efbc5815e0958203375fbb12b23868ca(버그수정), 2e88cc0850571b4d7ca9427c0bdcb1fd85e6fc4a
1. 9dced6b1efbc5815e0958203375fbb12b23868ca
먼저 이전 포스팅에서 index 정렬에서 sort버그를 발견하여 이를 수정하였다.
버그내용 : tab의 index가 1~9까지는 sort가 정상적으로 작동하는 듯 보였으나 index 10부터 정렬이 수상하길래 파악해보니 튜토리얼 코드에서 사용된 Collator compare()는 string에 대한 정렬이였음.
diff --git a/tutorials/tabs-manager/popup.js b/tutorials/tabs-manager/popup.js
index d25d9ff..0bc611c 100644
--- a/tutorials/tabs-manager/popup.js
+++ b/tutorials/tabs-manager/popup.js
@@ -14,9 +14,11 @@
//Collator compare()는 number 비교를 지원하지 않아서 수정
-const collator = new Intl.Collator();
-tabs.sort((a, b) => collator.compare(a.index, b.index));
+tabs.sort((a, b) => {
+ if (a.index > b.index) return 1;
+ if (a.index < b.index) return -1;
+ return 0
+});
index(number)로 sort 하기 위해 참고한 자료

2. 2e88cc0850571b4d7ca9427c0bdcb1fd85e6fc4a
그룹화해제 버튼 생성, css 수정, 그룹화 해제 기능 추가
diff --git a/tutorials/tabs-manager/popup.html b/tutorials/tabs-manager/popup.html
index 6d50dc0..04d2600 100644
--- a/tutorials/tabs-manager/popup.html
+++ b/tutorials/tabs-manager/popup.html
@@ -1,25 +1,31 @@
// ungroup tabs 버튼 추가 & 버튼 두개를 #container로 묶어줌
- <button>Group Tabs</button>
+ <div id="container">
+ <button id="group">Group Tabs</button>
+ <button id="ungroup">UnGroup Tabs</button>
+ </div>
diff --git a/tutorials/tabs-manager/popup.css b/tutorials/tabs-manager/popup.css
index 05ad093..ff8b37d 100644
--- a/tutorials/tabs-manager/popup.css
+++ b/tutorials/tabs-manager/popup.css
// container에 대한 css
+#container {
+ display : flex;
+ justify-content : space-around;
+}
diff --git a/tutorials/tabs-manager/popup.js b/tutorials/tabs-manager/popup.js
index 0bc611c..cb79eba 100644
--- a/tutorials/tabs-manager/popup.js
+++ b/tutorials/tabs-manager/popup.js
// 기존 버튼 이름 수정
-const button = document.querySelector("button");
-button.addEventListener("click", async () => {
+const groupButton = document.querySelector("#group");
+groupButton.addEventListener("click", async () => {
// 새로 추가된 ungroup 버튼 클릭 시 tabObj를 순회하며 chrome.tabs.ungroup()
+const unGroupButton = document.querySelector("#ungroup");
+unGroupButton.addEventListener("click", async () => {
+ const keys = Object.keys(tabObj)
+ keys.map(async key => {
+ if (tabObj[key].length > 1) {
+ const tabIds = tabObj[key]
+ chrome.tabs.ungroup(tabIds);
+ }
+ })
+});
다음 목표 : 사용자로부터 시작 페이지 리스트를 받아 [시작 그룹] 버튼 클릭 시 새창에 탭들 띄우기
개인적으로 필요한 기능입니다.
개발하다보면 탭이 많게는 20개가 넘어갈때도 있는데
어느 순간에 몇개의 사이트만 빼고 다 꺼버리고 싶을때가 있습니다.

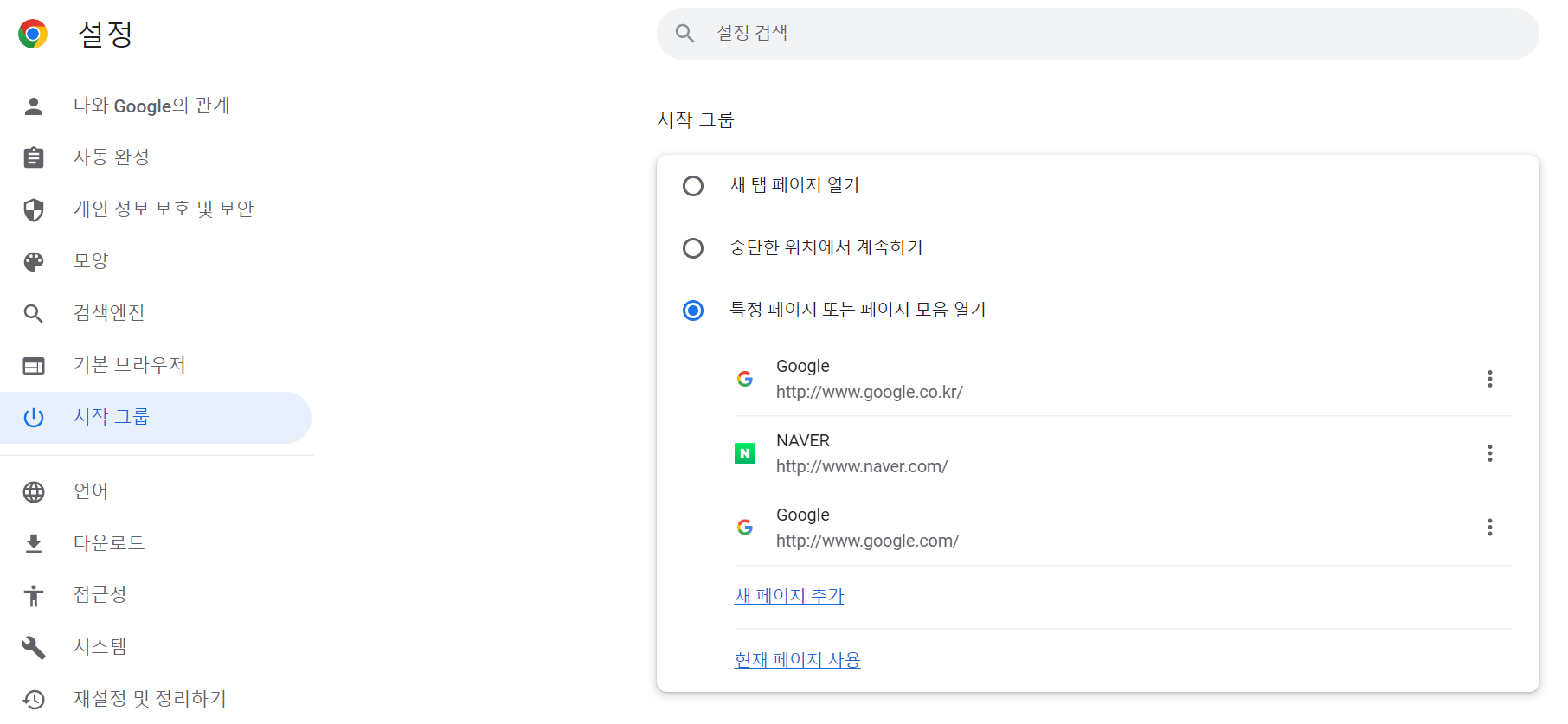
사실 위 사진처럼 chrome://settings 페이지에서 [시작 그룹] 기능을 이용하면
브라우저 실행 시 지정한 사이트들이 시작페이지에 뜨는 기능이 있습니다.
그러나 이 기능의 단점은
브라우저를 완전히 끄고 다시 브라우저를 킬때만 작동한다는 것입니다.
요점은 이 경우 로그인세션이 끊길 가능성이 크다는 점 입니다.
다음 개발할 기능은 사실상 위 단점을 해결하기 위한 기능이라고 볼 수 있습니다.
'Extension 튜토리얼' 카테고리의 다른 글
| 크롬 익스텐션 튜토리얼 (8) Tabs Manager - 탭 기능 만들기 (0) | 2023.01.07 |
|---|---|
| 크롬 익스텐션 튜토리얼 (7) Tabs Manager - 새 창에 지정한 URL 띄우기 (0) | 2023.01.06 |
| 크롬 익스텐션 튜토리얼 (5) Tabs Manager - hostname별 그룹화 (0) | 2022.12.31 |
| 크롬 익스텐션 튜토리얼 (4) Tabs Manager (0) | 2022.12.30 |
| 크롬 익스텐션 튜토리얼 (3) Focus Mode (0) | 2022.12.30 |



