목표 : 새 창에 지정한 URL 리스트를 띄울 수 있는 지 확인한다
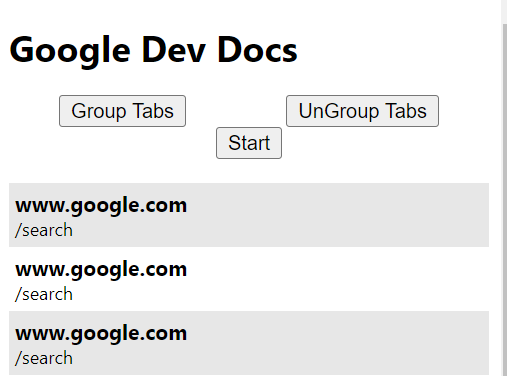
이번 포스팅은 새창에 URL이 띄우는게 가능한 지 프로토타입 모델의 테스트 과정을 기록하였다.
58f1e27189d2532358ec90747568e9b5e79e26fa
diff --git a/tutorials/tabs-manager/popup.html b/tutorials/tabs-manager/popup.html
index 04d2600..1c86e8b 100644
--- a/tutorials/tabs-manager/popup.html
+++ b/tutorials/tabs-manager/popup.html
@@ -23,6 +23,9 @@
//새창 start 버튼추가
+ <div id="container">
+ <button id="start">Start</button>
+ </div>
diff --git a/tutorials/tabs-manager/popup.js b/tutorials/tabs-manager/popup.js
index cb79eba..edb3cee 100644
--- a/tutorials/tabs-manager/popup.js
+++ b/tutorials/tabs-manager/popup.js
//start 버튼 클릭 시 chrome 새창에 지정한 url 배열 생성
+const startButton = document.querySelector("#start");
+startButton.addEventListener("click", async () => {
+ chrome.windows.create({"focused":true, "url":["https://www.naver.com", "https://www.daum.net"]})
+});
다음 목표 : [새로 시작하기] 기능과 이전의 [그룹화] 기능 탭으로 분리
하드 코딩된 URL 리스트 대신 유저로부터 input을 입력받는 기능을 추가하기 전에 손보고싶은 부분이 있다.
그것은..

이번에 개발중인 [새로 시작하기] 기능과 이전의 [그룹화 기능] UI를 분리하는 것이다.
분류는 탭(tab) 기능을 통해서 진행할 계획이다.
'Extension 튜토리얼' 카테고리의 다른 글
| 크롬 익스텐션 튜토리얼 (9) Tabs Manager - chrome.local.storage 활용하기 (0) | 2023.01.15 |
|---|---|
| 크롬 익스텐션 튜토리얼 (8) Tabs Manager - 탭 기능 만들기 (0) | 2023.01.07 |
| 크롬 익스텐션 튜토리얼 (6) Tabs Manager - 그룹화 해제 기능 (0) | 2022.12.31 |
| 크롬 익스텐션 튜토리얼 (5) Tabs Manager - hostname별 그룹화 (0) | 2022.12.31 |
| 크롬 익스텐션 튜토리얼 (4) Tabs Manager (0) | 2022.12.30 |



